This week, Nicolas showed us one of the technologies he uses when developing those pretty games of his - Heaps!
If you missed the stream you can watch the recording here:
Nicolas will continue his weekly stream every Friday at 1:30 pm CET over at his YouTube channel, where you can also watch recordings of the prior episodes.
Episode 2 - Heaps
A Short Introduction
Heaps is a cross platform game engine which can be used to create 2D and 3D games. If you want to check it out, head over to the GitHub repository and have a look around. It has different components:
- h2d - facilitates 2D display
- h3d - facilitates 3D display
- hxd - takes care of cross platform events, formats and resources
- hsxl - contains the high level 3D shader language for Haxe that is used with Heaps
The GitHub repository also contains several samples that you can run and try things out with.
The special thing about Heaps is that it is designed for the creation of 2D and 3D games that are optimized by the GPU. As such, it offers a little less control than other game frameworks but gives you full access to GPU optimization and acceleration.
Heaps is written almost entirely in Haxe. The exception to this are the platform specific classes like graphics drivers, abstract classes for platform specific events and controls. This makes Heaps very portable and eases the addition of more targets, since a biggest part of the engine is platform-agnostic.
Currently Heaps supports three targets:
- Flash with Stage3D
- JavaScript with WebGL
- hxcpp with SDL (experimental)
In the stream, Nicolas mentioned that the JavaScript target did only work if OpenGL was supported. It does not have a fallback option using Canvas. Also, the hxcpp target is still experimental and there are some issues, especially with sound support.
In addition to this, some developers at Motion Twin, the company Nicolas used to work with, also use Heaps and have added support for Lime, a low level framework for OpenFL. He mentioned that using Lime, it may even be possible to run OpenFL content in Heaps or at least use a mix of Heaps and OpenFL.
In the future, Nicolas is hoping to add DirectX and console support targeting the Playstation 4 since Shiro Games is also working to bring its latest game, Evoland 2 (made with Heaps, of course), to the console.
The Samples
After introducing Heaps, Nicolas walked us through a few samples showing how to make some cubes, skin texture, a 2D rendering and use shaders.
Here are some screenshots:
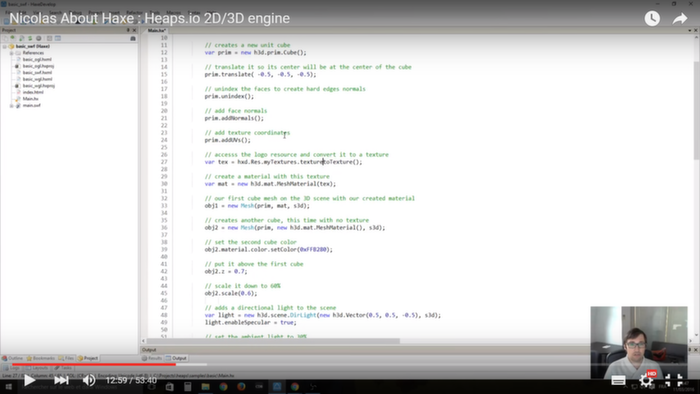
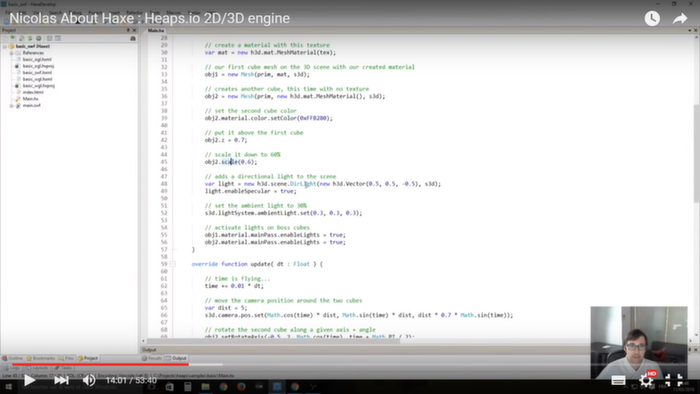
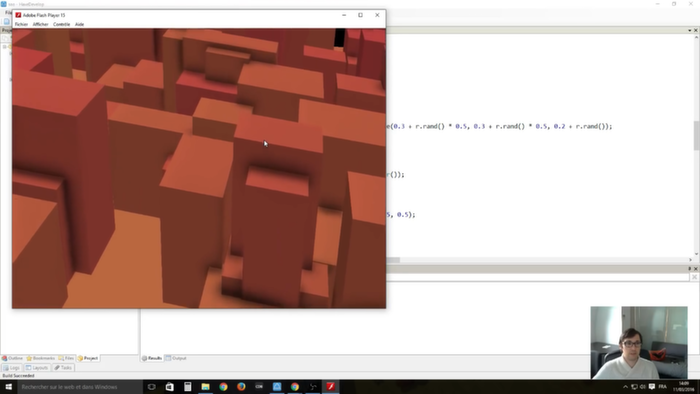
How to make the cubes:


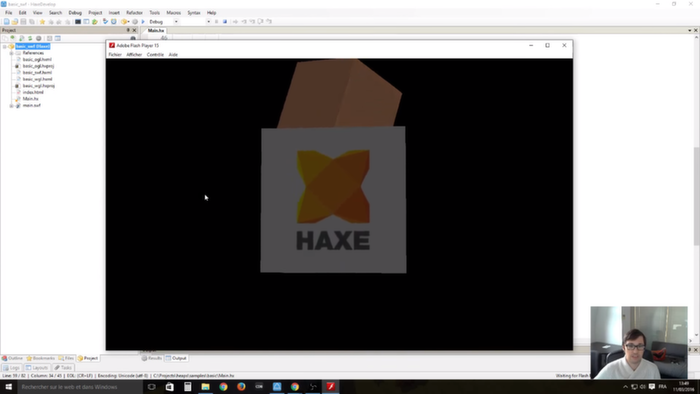
What they looked like:

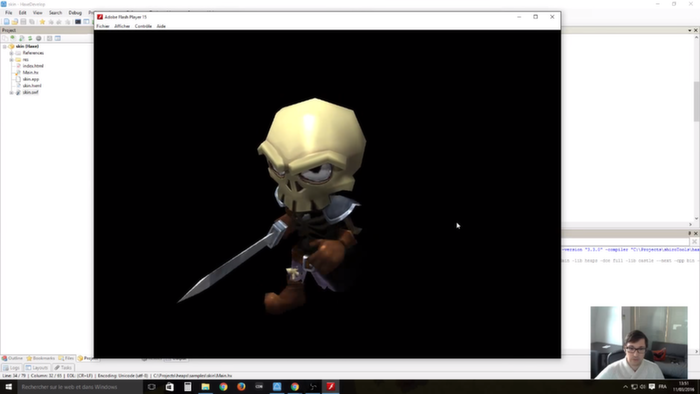
The skin texture:

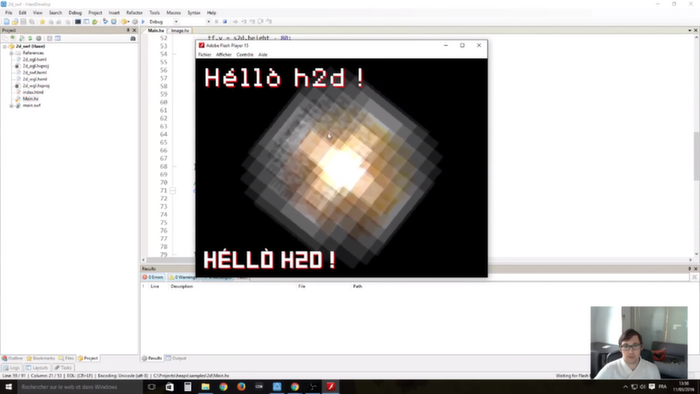
Rendering something in 2D:

Shaders:

During one of the examples, he explained different ways to initialize resources and how to enable live updating. When live updating is enabled, changes made to the resources will be displayed in the live project.
While he was talking about how to create and use shaders, Nicolas also mentioned that Heaps combines all the shaders used and compiles them into one shader. The shader is then shared between instances and only has to be re-compiled when it is changed.
All in all, we saw quite a few examples of Heaps in action and got a lot of details about how it works and why it is so efficient.
Next Week's Episode
Next week, Nicolas will talk about Macros. They are one of the most advanced features Haxe has to offer but can be intimidating at first. If you have not used them before, this is your chance to learn!
The stream will be live on Friday, 18th March at 1:30 pm CET. Be sure to tune in!
